Caratteristiche del progetto
Panoramica
MindBlooming è un’applicazione mobile che propone un intervento personalizzato per un trattamento multi-approccio di problemi psicologici e fisici negli studenti universitari. L’obiettivo di questa applicazione è quello di rispondere al crescente disagio psicologico della popolazione universitaria, tramite cure facilmente accessibili e sempre disponibili.
MindBlooming nasce nel 2020 come progetto universitario congiunto tra i dipartimenti di psicologia e informatica. Giunti ad una versione beta dell’applicazione e iniziati i primi test su larga scala, è stato scelto di riprogettare l’applicazione intervenendo sul fronte della user experience.
La riprogettazione dell’applicazione è stata affidata ad un team, composto da due laureandi magistrali in Teoria e Tecnologia della Comunicazione. Durante lo sviluppo del progetto, tutte le attività sono state svolte a quattro mani.
Il processo di redesign
Come detto precedentemente, il processo di redesign di MindBlooming è iniziato partendo da una versione già formata e funzionante. Per questo motivo, la prima fase affrontata in questo percorso è stata una valutazione capillare e profonda dell’applicazione. Inizialmente è stata eseguita una valutazione euristica da parte di due esperti di usabilità (i componenti del team), seguita immediatamente da una valutazione qualitativa, realizzata da utenti target. Sulla base delle problematiche emerse da queste due tecniche, sono state poste le basi per l’esecuzione di test utente. Questi, hanno consentito di confermare problematiche emerse precedentemente, oltre a far affiorarne di nuove. L’analisi di questa fase di valutazione ha consentito di stilare un ampio elenco di problematiche che affliggevano l’applicazione in quel momento.

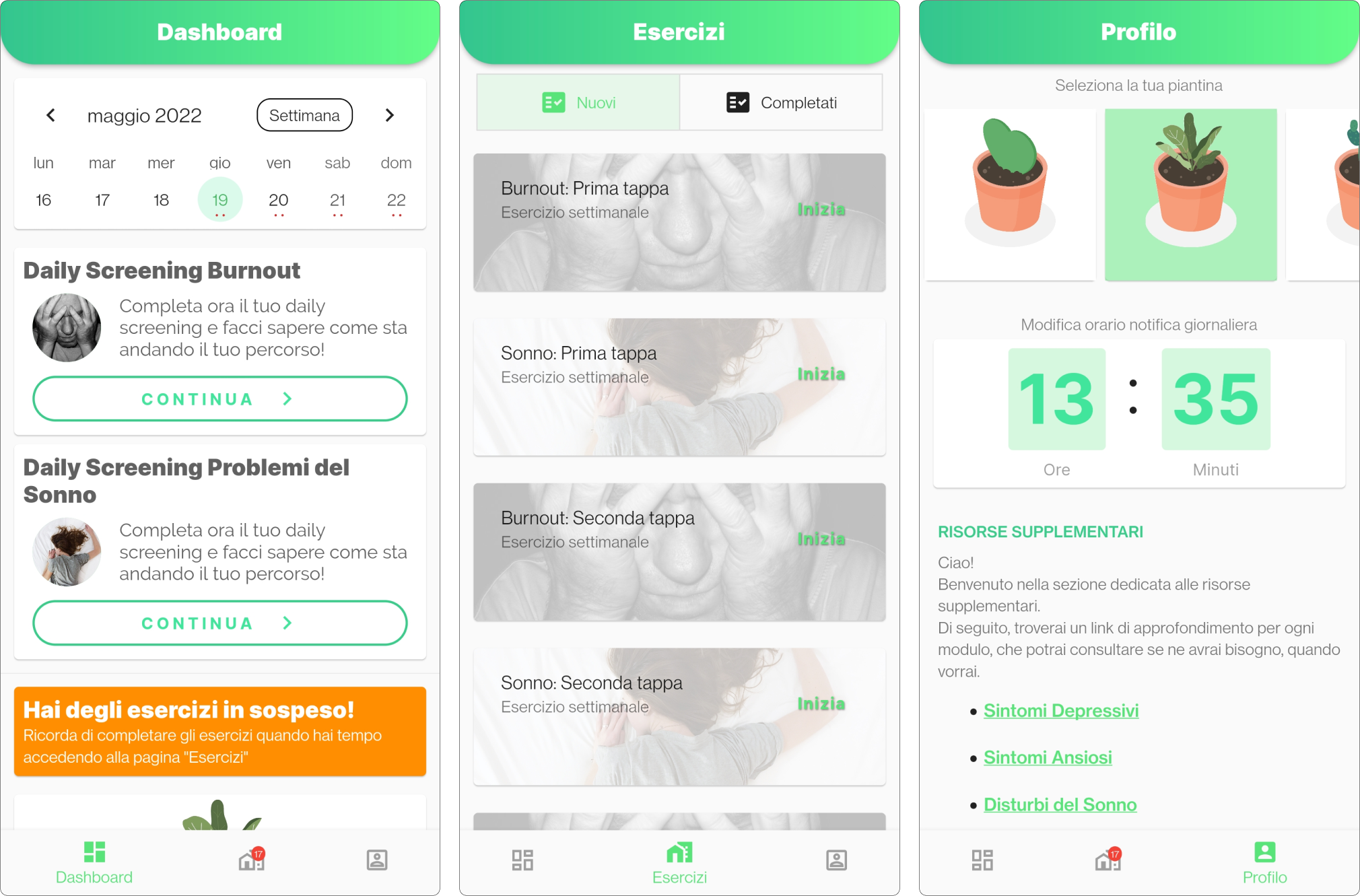
Screen della versione beta di MindBlooming
Successivamente, al fine di comprendere a tutto tondo le problematiche e l’impostazione verso cui
MindBlooming voleva tendere, sono stati definiti user personas e user
scenario. Oltre ciò, è stata messa in atto un’analisi di mercato e dei
competitors in modo tale da definire il quadro entro cui l’applicazione si sarebbe
inserita.
La definizione delle soluzioni relative alle problematiche emerse nella prima fase di valutazione, in
concomitanza all’impostazione della nuova architettura dell’informazione,
ha permesso l’ideazione dei primi wireframe. La definizione del design system, della moodboard, della color palette, della tipografia, del nuovo logo, del tone of voice, delle icone e delle
illustrazioni ha portato alla successiva evoluzione dei wireframe in
mockup. Il passo successivo è stato la prototipazione
.
Conclusa la parte di design e prototipazione, si è passati ad una nuova fase di validazione.
La creazione di test utente basati sul nuovo prototipo è stata la tecnica
utilizzata per raggiungere questo obiettivo. La convalida delle soluzioni attuate ha permesso di avvalorare
il nuovo design di MindBlooming, mentre l’affioramento di nuove problematiche ha portato all’ideazione di
nuove soluzioni, subito introdotte nei mockup.
Infine, alcune proposte per possibili nuove caratteristiche di MindBlooming, che potrebbero essere
introdotte nelle versioni successive.
Prima valutazione
La prima fase affrontata nel percorso di riprogettazione è stata quella di valutazione del prodotto. Partendo dalla prima versione dell’applicazione, è stata innanzitutto eseguita una valutazione euristica, identificando le principali criticità sulla base delle euristiche proposte da Nielsen. Successivamente, una valutazione qualitativa eseguita da utenti target non esperti di usabilità ha permesso sia di confermare le precedenti criticità, sia di scovarne di nuove. Infine, sulla base delle due precedenti valutazioni, sono stati creati dei task ad hoc relativi alle principali funzionalità dell’applicazione e sono stati fatti eseguire tramite dei test utente.
L’output di questa prima valutazione è una lista di problematiche suddivise per schermata. Ognuno dei problemi è associato alle euristiche violate, alla severità del problema in termini di usabilità e ad una categoria di appartenenza (legata alla tipologia di problema).
Valutazione euristica
La valutazione euristica è stata il primo passo volto all’analisi dell’applicazione. Due valutatori esperti
di usabilità (i componenti del team di progetto) hanno esplorato l’applicazione in modo indipendente,
analizzando ogni schermata ed ogni funzionalità al fine di individuare elementi o caratteristiche
divergenti rispetto ai principi di usabilità definiti da Nielsen. In seguito, le due valutazioni
sono state fuse in un unico documento e ogni problematica è stata associata alle euristiche che questa
violava.
Valutazione qualitativa
In seguito all’analisi euristica, il processo di valutazione dell’attuale versione di MindBlooming è
proseguito attraverso una valutazione di natura qualitativa. L’applicazione è stata quindi presentata a tre
utenti target, chiedendo loro di commentare le schermate e le funzionalità dell’applicazione secondo
la tecnica del think-aloud protocol. Grazie a questa modalità di valutazione è stato così possibile
desumere il processo cognitivo dell’utente in modo diretto, durante l’utilizzo dell’applicazione.
Il passo successivo è stato quello di unire e integrare fra loro tutte le problematiche identificate nelle
fasi di valutazione (euristica e qualitativa), al fine di ottenere una lista che comprendesse tutte le
problematiche emerse. La lista finale vede al suo interno un totale di 68 problematiche. Sulla base di
questa lista, ad ogni problematica è stato assegnato un valore legato alla severità del
problema, utilizzando una scala a cinque valori (da 0 a 4) e tenendo in considerazione tre fattori:
la frequenza di occorrenza, l’impatto del problema e la persistenza.
Test utente
Conclusa la fase di sintesi delle problematiche emerse e della relativa severità, il passo successivo è
stato quello di condurre dei test utente per ottenere una valutazione completa e accurata
dell’applicazione, confermando problematiche già emerse nelle fasi precedenti oppure scovando nuovi
problemi. Questa fase è stata scandita da tre step: la definizione dei task e delle domande, l’esecuzione
dei test utente e l’analisi dei risultati.
I task sono stati definiti cercando di fare in modo che venissero testate tutte le schermate e le
funzionalità presenti in MindBlooming, specialmente quelle che ricadevano tra le problematiche più
severe, emerse nella fase di valutazione precedente. Oltre ai task, sono state impostate anche delle domande
al fine di comprendere determinati aspetti relativi all’applicazione che risultavano difficili da testare
tramite il completamento di task.

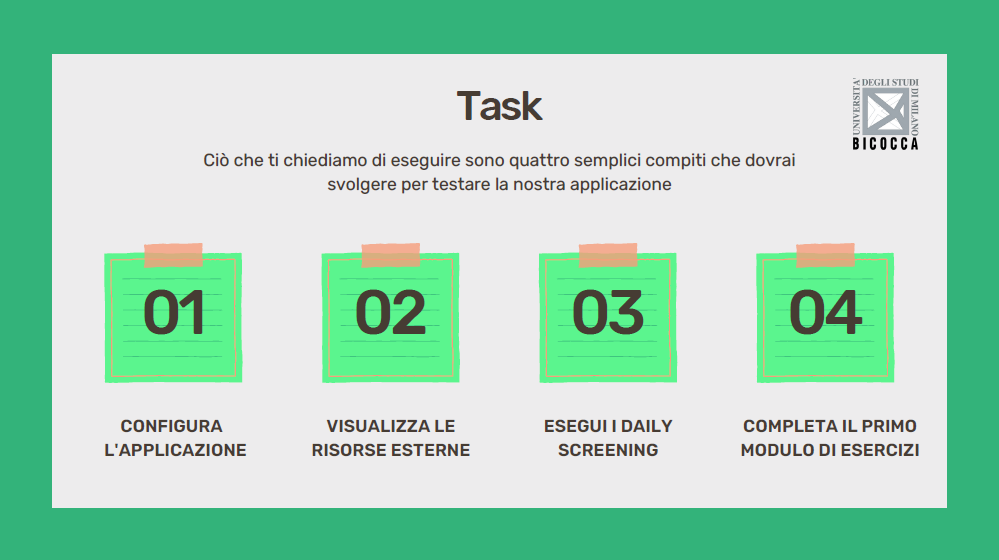
Slide di overview dei task da eseguire
L’esecuzione dei test utente ha visto alternarsi task e domande senza che i partecipanti rispondessero a
quest’ultime avendo già interagito con le schermate oggetto della domanda. Lo scopo principale del test è
stato quello di verificare l’efficacia nell’esecuzione dei task, ossia la
valutazione di
successi e insuccessi in termini di correttezza, accuratezza e completezza nel raggiungimento degli
obiettivi prefissati. La valutazione in termini di efficienza è stata ritenuta secondaria per lo scopo di
questo test. In compenso, si è preferito indagare maggiormente eventuali deviazioni di percorso o errori a
discapito del tempo di esecuzione.
L’analisi dei risultati, delle considerazioni e dei commenti emersi in questa fase hanno condotto alla
stesura di una nuova lista di problematiche, alcune già emerse precedentemente, altre totalmente nuove. Per
quest’ultime, è stata eseguita una valutazione di severità in modo analogo alla precedente. La lista finale
vede al suo interno un totale di 28 problematiche, di cui 14 completamente nuove.
La sistematizzazione complessiva delle problematiche, emerse durante la prima valutazione dell’applicazione, vede al suo interno un totale di 82 problematiche. La seconda fase del processo di riprogettazione prende le mosse proprio da questi problemi, con lo scopo di giungere alla definizione delle relative soluzioni.
Analisi e redesign
Conclusa la fase di valutazione, il percorso di redesign di MindBlooming vede ora succedersi una serie di
passi di varia natura, al fine di giungere alla creazione di mockup realistici. Il primo passo, di natura
analitica, è stato la definizione di user personas e scenari: due
tecniche che
pongono l’utente al centro della progettazione (User Centered Design) e cercano di definire e delineare i
comportamenti, le necessità e le consuetudini dei target. In seguito, l’analisi della concorrenza e
del mercato in cui si pone MindBlooming, ha permesso di ottenere un quadro generale entro cui si
pone l’applicazione, nei confronti di concorrenti diretti e indiretti.
Proseguendo, sulla base delle problematiche emerse durante la prima valutazione dell’applicazione, vengono
proposte delle soluzioni pratiche o concettuali, volte alla ridefinizione
delle schermate e
delle funzionalità, al fine di risolvere e dipanare le criticità. Infine, poggiando su questi elementi, è
stato possibile rivisitare e regolare l’organizzazione delle informazioni, strutturando l’
architettura dell’informazione, con lo scopo di risultare più agevole e ragionevole agli occhi
dell’utente.
Giunti a questo punto, definita la nuova struttura ideale e i vincoli entro cui l’applicazione deve
muoversi, si è passati alla creazione di wireframe ad alta fedeltà e alla
determinazione
del cosiddetto brand asset: elementi e tratti distintivi che vengono
collegati al brand
nella mente dell’utente e che definiscono l’identità dell’applicazione. Di
questo macro
gruppo sono stati realizzati ex-novo il logo, la moodboard, la color palette, la tipografia, le icone, le
illustrazioni e il tone of voice. In conclusione, l’unione di tutti questi elementi ha consentito la
realizzazione dei relativi mockup, permettendo di porre le basi per la
creazione del
prototipo.

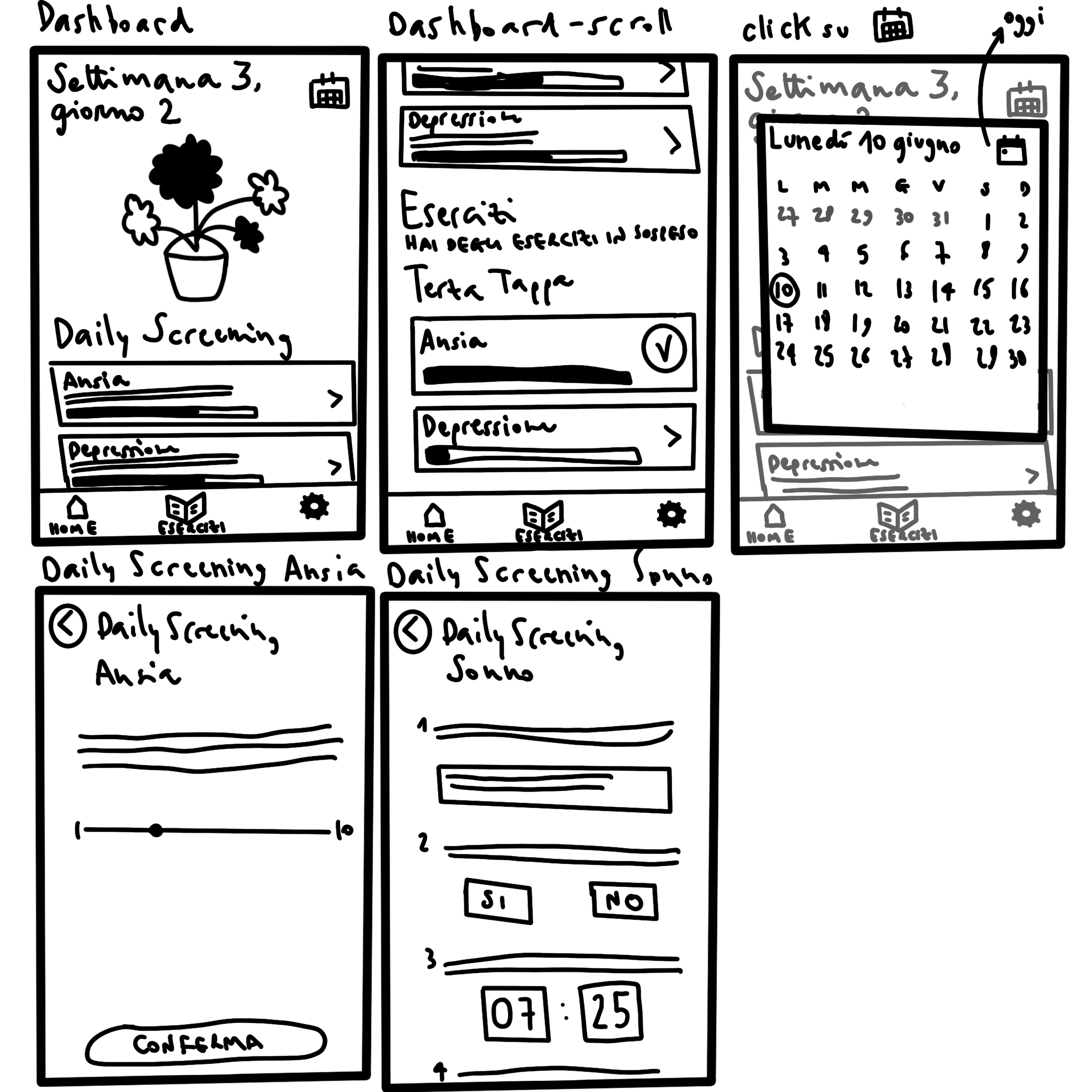
Sketch iniziali per la riprogettazione delle schermate di MindBlooming

Nuova versione del logo di MindBlooming

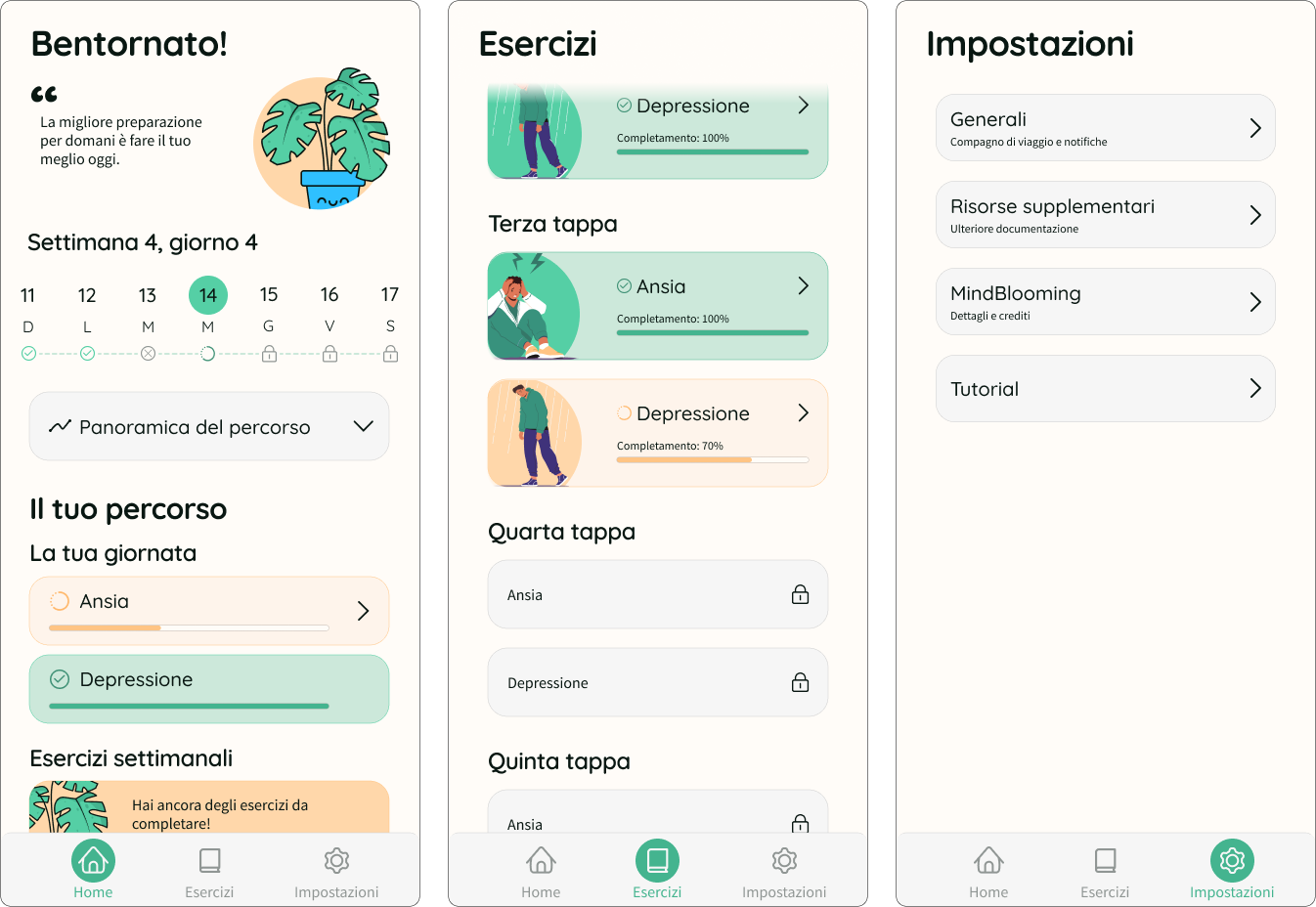
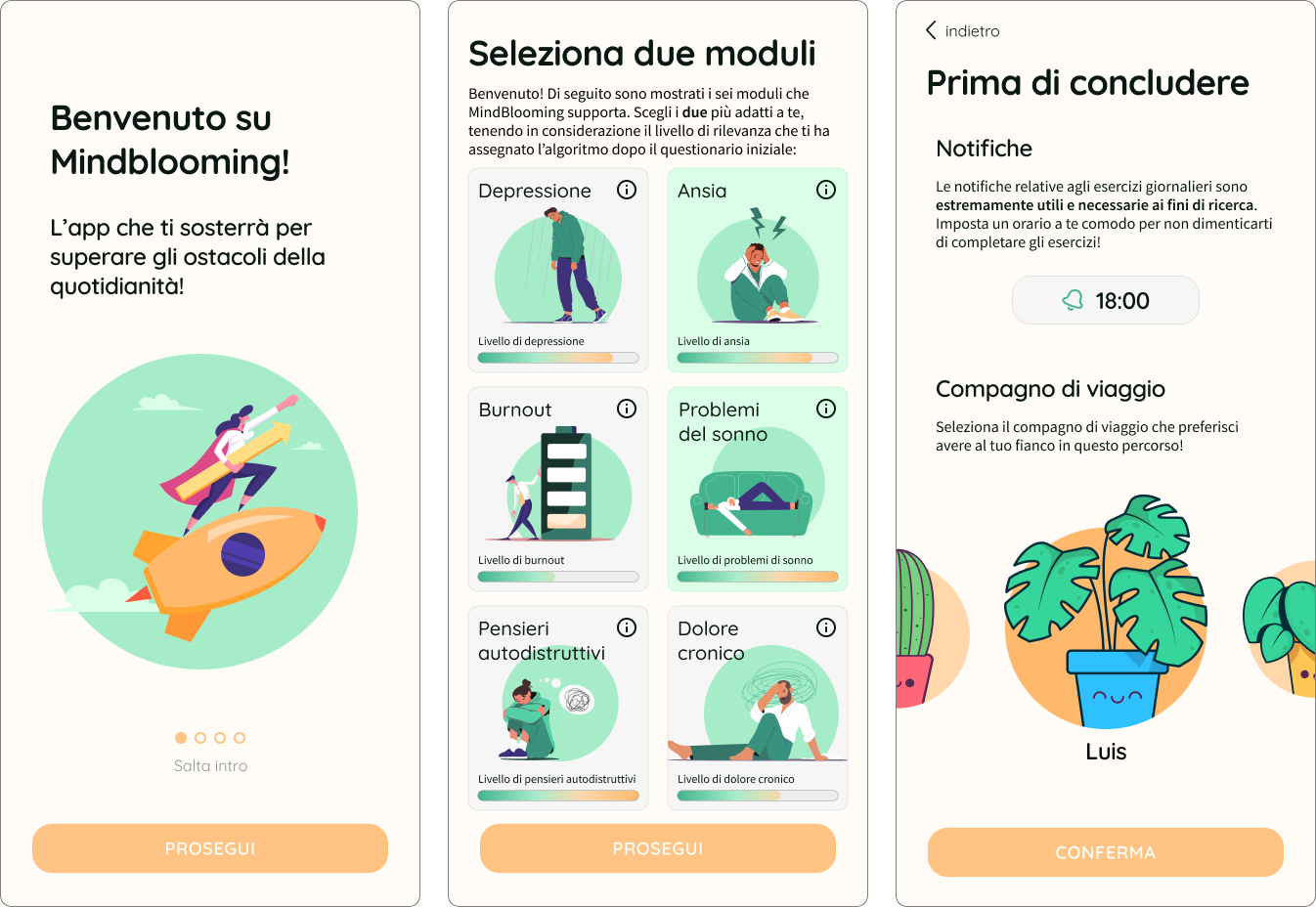
Mockup delle schermate principali relativi alla nuova versione di MindBlooming

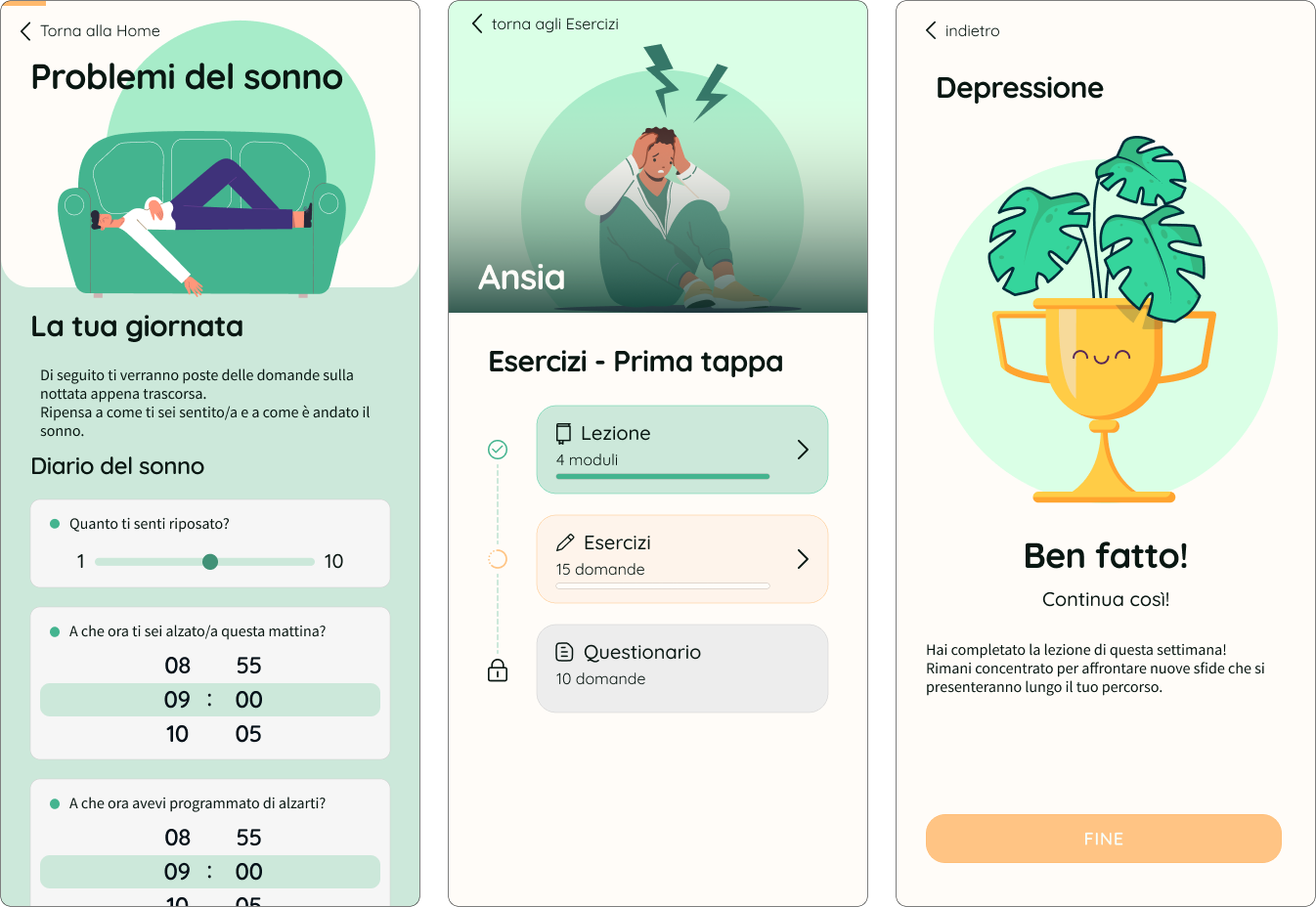
Mockup delle schermate secondarie relative alla nuova versione di MindBlooming

Mockup delle schermate secondarie relative alla nuova versione di MindBlooming
Prototipazione e nuova valutazione
L’ultimo passo del processo di riprogettazione, volto allo scopo di ottenere una convalida del lavoro svolto
e delle soluzioni proposte, è stato la definizione e l’implementazione di un prototipo
funzionante. L’obiettivo ultimo dell’utilizzo di questo modello è una verifica delle modifiche
apportate e delle nuove funzionalità. Tramite dei test utente definiti ad
hoc e improntati
alla valutazione dell’efficacia delle soluzioni è stato possibile analizzare l’interazione di utenti target
mediante il prototipo in esecuzione su dispositivi mobili.
La definizione del prototipo ha seguito di pari passo gli obiettivi di verifica relativi alle
implementazioni delle soluzioni, emerse successivamente alla prima valutazione. Tramite i mockup definiti
precedentemente è stato così possibile realizzare un modello conforme alla realtà, che potesse essere
sfruttato al fine di eseguire dei test di conferma adeguati.
Successivamente all’esecuzione dei test e alla relativa analisi dei risultati, è stato possibile
identificare indubbiamente l’efficacia delle soluzioni ai problemi emersi
inizialmente in
fase di valutazione dell’applicazione. Inoltre, ulteriori considerazioni emerse in relazione all’usabilità
delle nuove interfacce, sono state analizzate con l’obiettivo di giungere infine ad una definizione di
mockup che fossero ottimali rispetto agli obiettivi iniziali.
Conclusioni
Essendo il processo di progettazione dell’esperienza utente iterativo e continuativo, MindBlooming ha compito solamente un passo di un percorso in continua evoluzione, in grado di portare ulteriori miglioramenti, aggiustamenti, perfezionamenti e novità. L’applicazione dovrà essere costantemente monitorata al fine di mantenere e incrementare il livello di usabilità e di interesse. Sia per competere nei confronti di concorrenti diretti e indiretti, sia per il mercato in cui si inserisce, sempre più denso di alternative valide e performanti.
Prossimo caso di studio
Botìa Cantoni
Copyright © 2022 Matteo Cusini. All Rights Reserved.