Caratteristiche del progetto
Panoramica
La Botìa Cantoni è un negozio storico e secolare, inserito in un famoso
contesto montano quale Livigno. L’attività commerciale nasce nel 1923 grazie agli intraprendenti Bernardo
Cantoni ed Emilia Bormolini, divenendo col tempo un punto di riferimento
per il paese, i suoi abitanti e i turisti.
Il fondatore Bernardo, pioniere e instancabile uomo di lunghe vedute, nella prima metà del novecento cerca
di migliorare in ogni modo la situazione del paese, isolato dal resto del mondo nei mesi invernali. Primo
fra tutti, l’obiettivo di rinnovare la viabilità stradale. Grazie alla determinazione e alla sua motoslitta,
brevettata nel 1941, riesce negli anni successivi a creare un collegamento col resto del mondo e a dare il
via al turismo invernale.
L’ammodernamento dell’ambito comunicativo è sicuramente una tematica centrale al giorno d’oggi, tanto quanto settant’anni fa lo era il collegamento stradale. Il parallelismo potrebbe sembrare assurdo, ma se da una parte l’obiettivo era quello di attrarre turismo rinnovando la viabilità stradale, in fin dei conti la controparte digitale ha lo stesso scopo: calamitare ulteriori clienti verso il negozio. Il processo qui descritto può essere quindi visto come il primo passo volto al rinnovo della viabilità digitale.
Il focus di questo progetto è relativo al sito web aziendale, seppur questo sia solamente una parte di tutto ciò che compone il quadro comunicativo, obiettivo finale di questo processo di rinnovamento.

Bernardo Cantoni in sella alla sua motoslitta
Necessità di comunicare
La spinta motivazionale volta al miglioramento della comunicazione, è data dalla necessità di un
aggiornamento dei mezzi comunicativi, che fino a questo momento sono stati
scarni oppure molto limitati.
Numerosi studi affermano come negli ultimi anni, la maggioranza delle persone, prima di prendere una
decisione volta all’acquisto di beni o servizi, consulti il web alla ricerca di recensioni. Per quanto
queste siano lo strumento di valutazione più utilizzato e immediato, la sorte è comune anche ai siti web e
alle pagine social. Al giorno d’oggi infatti non esiste luogo fisico che non abbia la sua controparte
digitale. Ed è proprio questa la prima vetrina su cui i consumatori mettono l’occhio.
Seguire il trend della comunicazione digitale è quindi tassativo, avendo oltretutto alla mano i dati per
poter sostenere che la scelta sia tremendamente necessaria. A tal fine, il sito web è sicuramente la prima
scelta su cui puntare, se non la base su cui costruire tutta la successiva componente comunicativa digitale.
Le modalità di intervento volte allo scopo sono varie e disparate. In questo contesto, risulta di estrema
importanza cercare di trasmettere i valori da cui è nata e su cui è
cresciuta l’azienda familiare. Per raggiungere questo obiettivo, in concomitanza al redesign grafico,
architetturale e contenutistico, l’opzione migliore si è rivelata quella di puntare sullo storytelling aziendale.
Lo storytelling permette di instaurare un legame intriso di emozioni, significati, ricordi e valori tra chi
racconta e chi ascolta. Di conseguenza, tramite questa modalità comunicativa, sarà più facile essere
compresi, riconosciuti e ricordati.
La traduzione di "storytelling" è "comunicare attraverso racconti ". Racconti che vanno definiti, elaborati, cercati e trovati. Lo storytelling non è raccontare storie. Le storie e i racconti non sono in contrapposizione tra di loro, bensì ricalcano due aspetti di una realtà più ampia, ed è proprio qui che entra in gioco la narrazione: essa tiene insieme queste due componenti. La narrazione diventa quindi il processo di sense making che collega gli eventi della nostra esistenza con le rappresentazioni che non possiamo non farci dell’esistente stesso.- Andrea Fontana
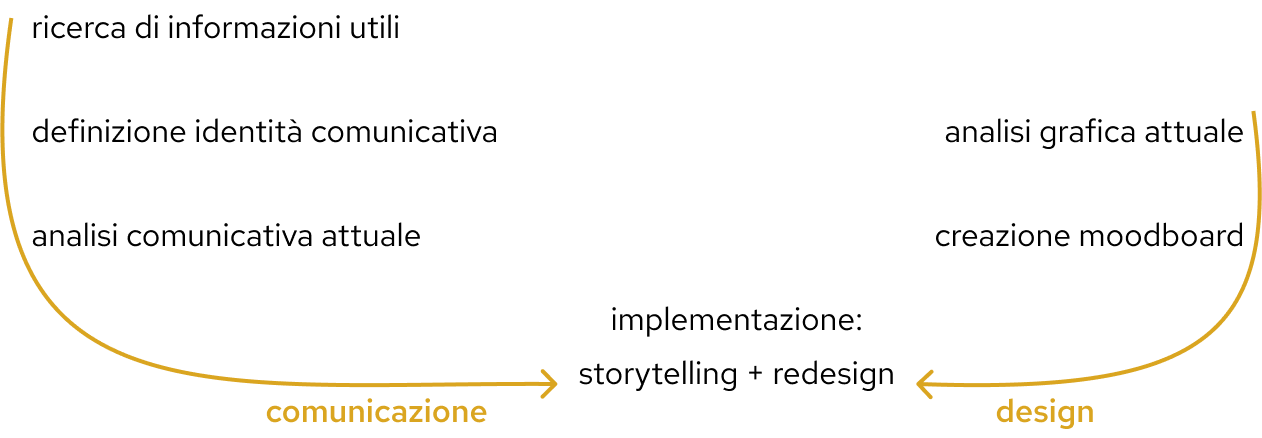
Il processo volto al redesign del sito tramite la componente comunicativa dello storytelling, segue essenzialmente due filoni (uno comunicativo e uno di design) destinati ad unirsi nella loro ultima fase. Il primo ramo vede al suo interno una ricerca di informazioni utili alla comunicazione, la definizione di un’effettiva identità comunicativa che sarà poi la base su cui porre lo storytelling e infine un’analisi delle componenti comunicative presenti sul sito, da rivalutare o eliminare. Il secondo flusso vede al suo interno un’analisi grafica del sito attuale e una ricerca atta alla creazione di moodboard diretti al redesign grafico. L’ultima componente, comune ai due rami, è proprio la combinazione della parte comunicativa e di quella grafica.

Processo volto al redesign
Ricerca e analisi
Allo scopo di dedurre il profilo della Botìa Cantoni, inizialmente sono state fatte delle interviste a coloro che hanno guidato l’evoluzione del negozio negli ultimi
sessant’anni e che continuano tutt’ora a contribuire alla crescita dello stesso. Successivamente, grazie
all’aiuto delle stesse persone, è stata eseguita una ricerca approfondita di fotografie storiche.
Infine, l’ultimo mezzo utile alla ricerca di informazioni è stato proprio il web.
I valori
Dopo la raccolta di informazioni, il passo successivo è stato quello di stabilire in modo critico le motivazioni dell’azienda, gli scopi e i valori
su cui essa deve puntare per esprimersi al pubblico. Le qualità verso cui tende e fa riferimento l’azienda,
sono valori estremamente radicati e consistenti, quali la centralità del negozio sul suolo cittadino, la
continua innovazione, il rinnovo costante, la componente familiare alla base, l’essere un punto di
riferimento sia per turisti che per cittadini e soprattutto la storicità del punto vendita.
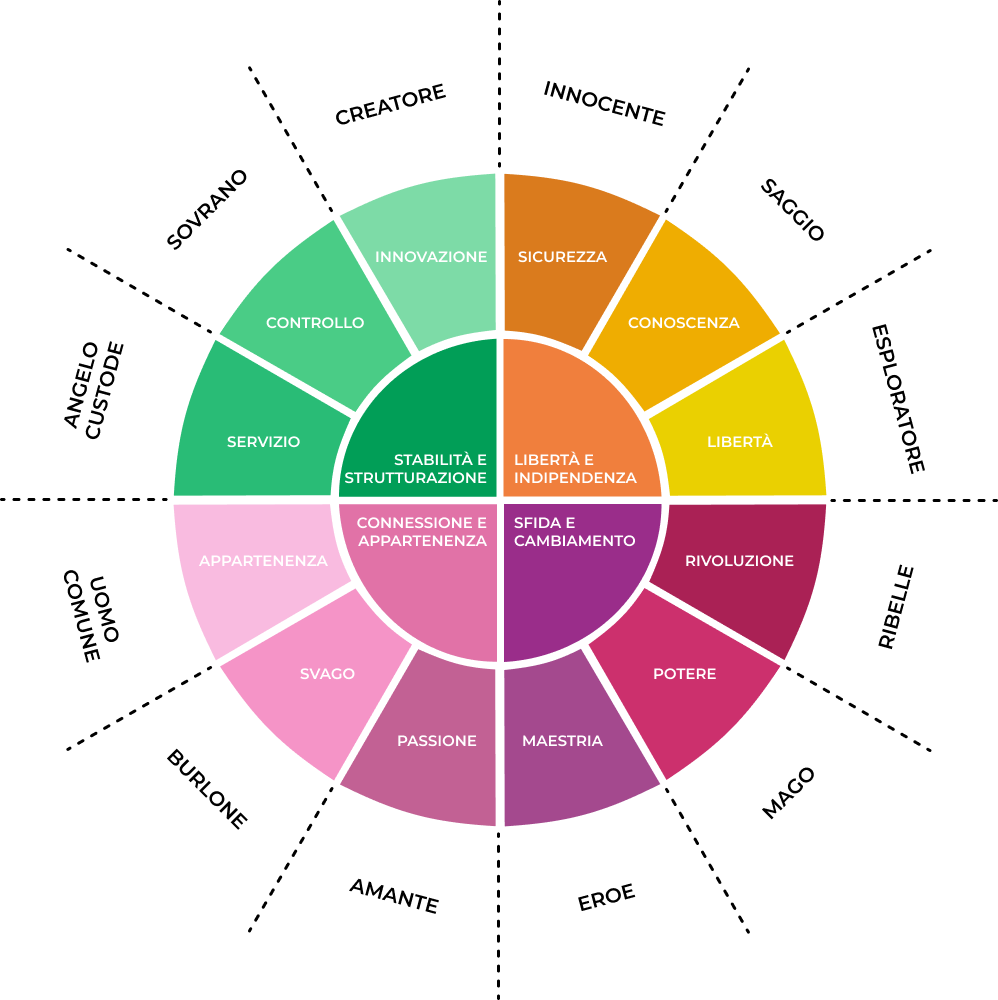
Per andare oltre e passare quindi dalla storia alla narrazione, innanzitutto è stata individuata la personalità dell’azienda, facendo riferimento ai 12 archetipi della psicologia junghiana.
É l’angelo custode (o caregiver) l’archetipo principale e rappresentativo dei valori fondanti su cui poggia la Botìa Cantoni. Esso rappresenta colui che si preoccupa e si prodiga per il benessere degli altri. É compassionevole e generoso, teme l’egoismo e l’ingratitudine.

I 12 archetipi della psicologia junghiana
Il pubblico
Di rovescio, visto che lo scopo finale dello storytelling è proprio quello di essere letti, è stato
imperativo individuare anche il pubblico su cui indirizzarsi. La regola
d’oro seguita per potersi esprimere nel migliore dei modi è proprio quella di diventare il
lettore a cui si sta raccontando, immergendosi e immedesimandosi nel pubblico, per poi raccontare
per lui, lei o loro.
A tal scopo, sono state definite le cosiddette buyer personas. Artefatti
fondamentali allo scopo di conoscere e comprendere il pubblico a cui ci si sta per rivolgere. La conoscenza
approfondita di questi modelli è essenziale allo scopo di far corrispondere la narrazione fondata sui
valori, con le persone che questi valori dovranno poi coglierli.
La comunicazione attuale
L’ultimo passo del filone comunicativo è rivolto all’analisi del sito attuale. Questa indagine ha permesso di studiare tutte le
componenti di cui è composto il mezzo di comunicazione, in modo da prendere consapevolezza di questi
fattori, decidendo infine in modo critico se rivalutarli, sostituirli o eliminarli, alla luce dello scopo
finale e dei valori volti allo storytelling aziendale.
Scelte di design
Passando al filone relativo al design, l’analisi grafica del sito attuale è
stata un completo fallimento, in quanto nessun elemento è stato valutato sufficientemente adatto alla
rivalutazione o al mantenimento. La realizzazione di moodboard e l’analisi di siti e stili da cui trarre
ispirazione hanno permesso di concepire un’idea di design solida e ben formata.

Vecchia homepage della Botìa Cantoni
Proposta implementativa
Giunti al punto di intersezione tra la componente comunicativa e la componente di design, sono state
esplicitate varie scelte per la definizione di una proposta implementativa,
messa in atto e mostrata nella fase successiva di implementazione vera e propria.
Storytelling
Lo storytelling si pone alla base della componente comunicativa. Le storie estrapolate dalle interviste
sono prive di significazione, hanno un valore storico che però, senza racconto e quindi senza
rappresentazione, non parlano, non emozionano e non vendono. È stato necessario estrapolare da queste storie
le percezioni, le scene, le trame e i rimandi psicosociali ed emozionali al fine di creare la componente rappresentativa, che suscita appunto emozione. Il legame tra le
mere storie fattuali e i racconti rappresentazionali è giunto successivamente tramite la narrazione.
Attraverso questa, è stato così creato un collegamento tra dato e significato, tra evento e percezione, tra
kronos e mythos.
Linguaggio
Per quanto riguarda il linguaggio, si è scelto di usare uno stile diretto, alla portata di chiunque e
soprattutto semplice e immediato, evitando la ricercatezza e l’esaltazione. Peculiare è stata la scelta di
introdurre delle parole dialettali (con relativa traduzione). La componente dialettale, infatti, è molto
radicata nel paese. Utilizzarla sul sito web significa cercare di costruire un legame emotivo
con il lettore, che si sentirà accolto in una nicchia esclusiva.
Caratteri emotivi
I caratteri emotivi che si è cercato di far emergere tramite la componente rappresentativa sono quelli
sorti dall’ intersezione tra i valori derivanti dall’archetipo aziendale, le aspettative delle buyer
personas e le virtù estrapolate dalle interviste.
Foto
Fin da subito è stato scelto di utilizzare le fotografie come una delle componenti di maggior rilevanza
in vista dell’obiettivo narrativo. La motivazione a riguardo è presto detta: quando un visitatore esplora
un sito web aziendale, esso impiega all’incirca 3 secondi per farsi una
cosiddetta "prima impressione", e le immagini sono proprio la componente più immediata. Esse catturano
l’attenzione, suscitano emozioni, aiutano a capire e fanno aumentare la fiducia nell’azienda.
Stile e ordine narrativo
Lo stile narrativo utilizzato varia sulla base del tempo del racconto e dell’argomento di discussione.
L’ordine narrativo utilizzato nelle parti in cui è stato possibile, è quello proposto da Andrea Fontana
(esperto di storytelling), cioè: soggetto → meta → azione → risultato. Che
in modo più semplice diventa: individuo → azione → ostacolo → compimento.
Elementi di design
Gli elementi di design sono tutti nuovi ed è possibile visionarli direttamente sul
sito web.
Efficacia del progetto
Un metodo per cercare di misurare l’andamento del progetto comunicativo sarà quindi quello di
verificare costantemente e ad intervalli regolari lo stato di avanzamento
del progetto che si sta portando avanti, fissando dei traguardi numerici da cercare di ottenere in un
periodo predefinito, tramite la componente comunicativa.
Redesign e implementazione
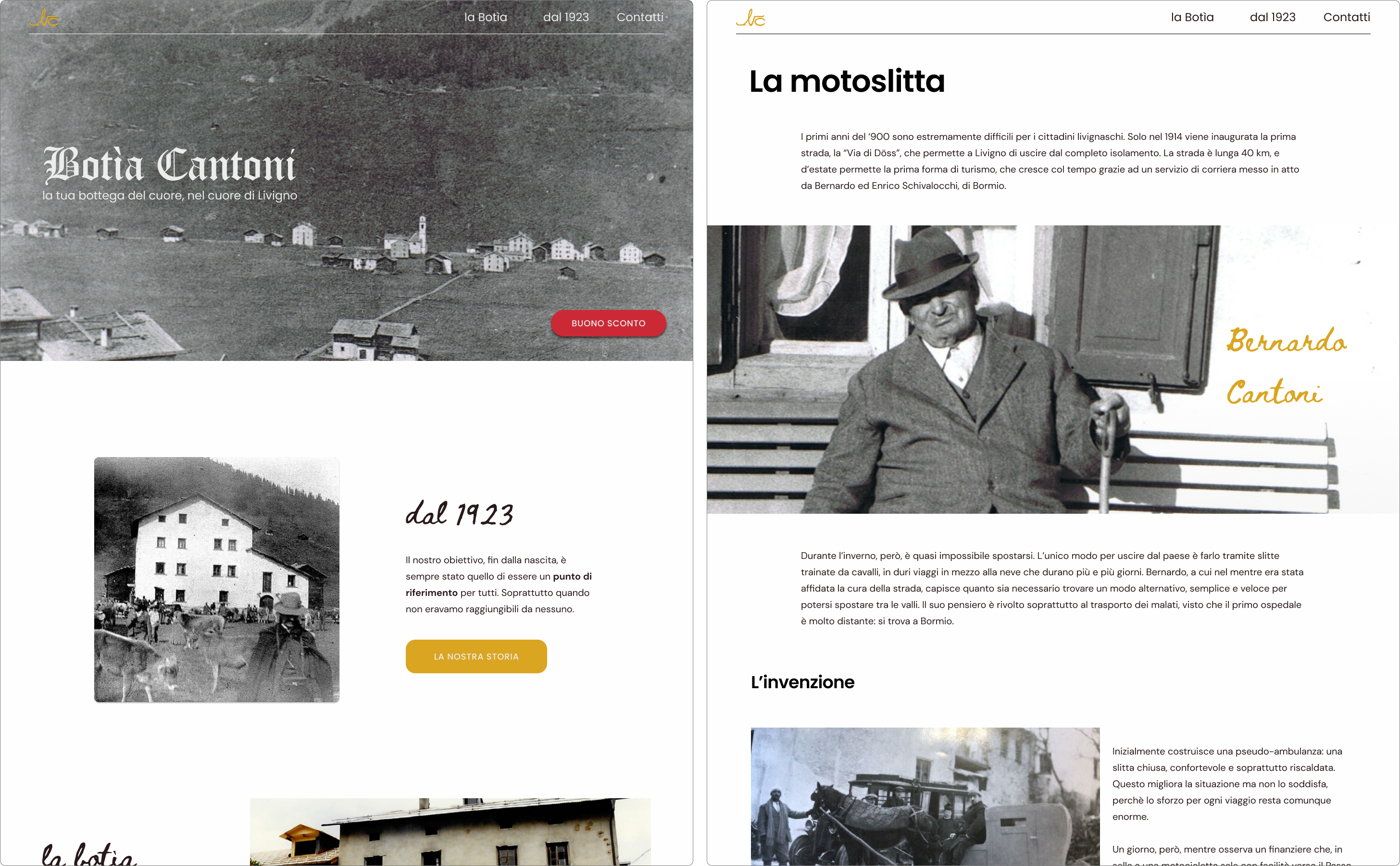
Sulla base della proposta implementativa sono così stati creati i wireframe e successivamente i mockup relativi al sito web. Ogni componente è stato pensato e realizzato con l’idea di fondo di mantenere una narrazione coerente con i valori da trasmettere. Il tono utilizzato, la componente fotografica, le call-to-action, gli elementi grafici, lo slogan, il posizionamento degli elementi, il linguaggio e le informazioni sono state assemblate in modo accurato per tendere ad un’esperienza utente integrale, coerente e coesa.

Mockup di due nuove pagine

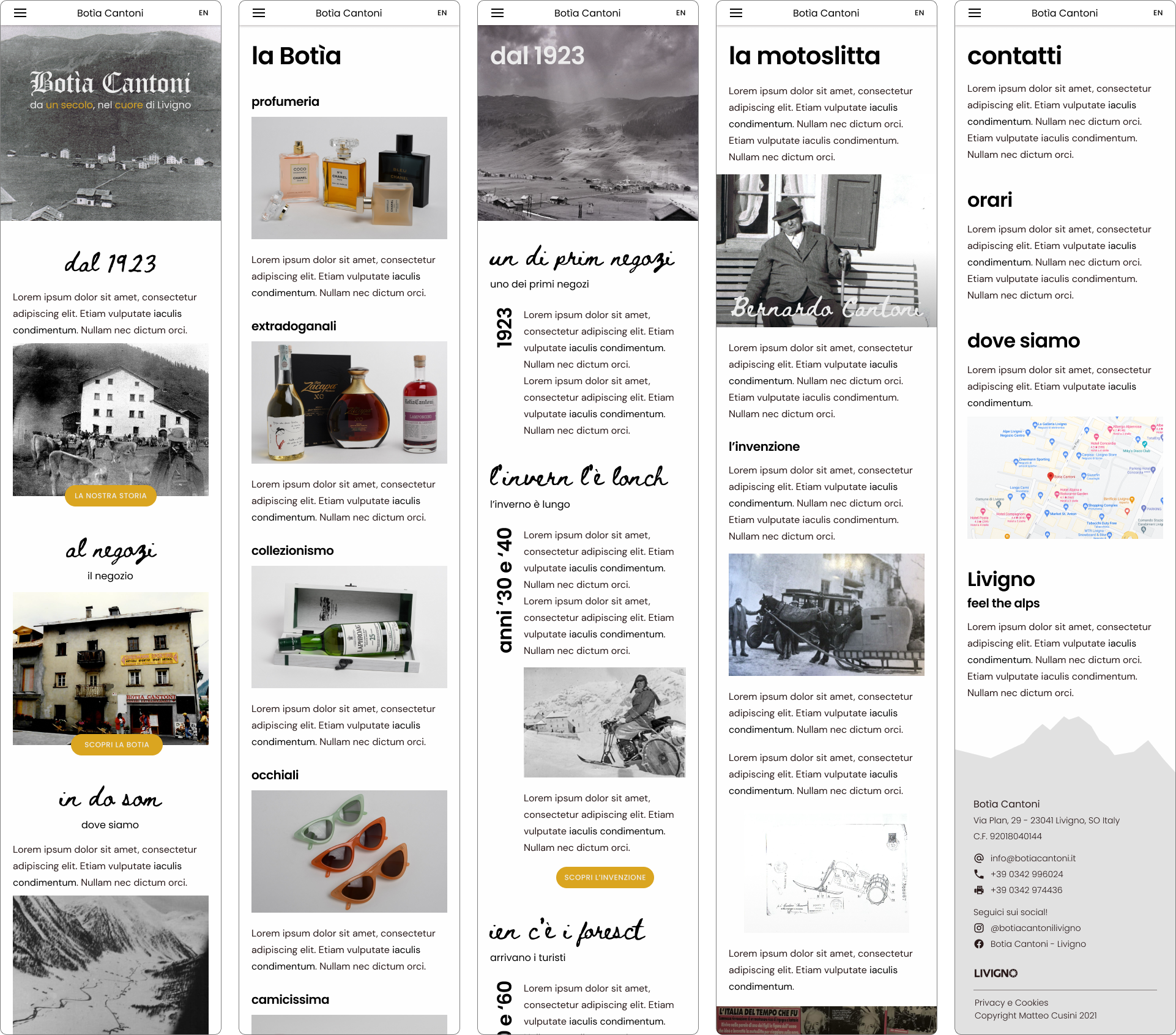
Mockup della versione mobile
Sulla base dei mockup, l’ultimo passo è stato l’effettiva implementazione del sito web, eseguita da zero e successivamente pubblicata online. Durante l’implementazione non sono mancati alcuni aggiustamenti e rivisitazioni dei mockup, destinati ad una migliore fruizione dei contenuti o ad uno snellimento delle pagine e degli elementi di design.
Il logo ricade all’interno di questa categoria, infatti, durante la fase di implementazione è stato rivisto e ridisegnato cercando di puntare ad uno stile che fosse minimale e accattivante. L’unione delle lettere iniziali del negozio e del fondatore dello stesso, ovvero la “B” e la “C”, unite all’elemento centrale di interesse, ovvero la motoslitta, hanno condotto all’ideazione del nuovo logo.

Vecchio logo (sinistra) e nuovo logo (destra)
Conclusioni e sviluppi futuri
Il progetto discusso in questa sede, come detto durante l’introduzione, è da considerarsi solamente come
il primo passo in vista dell’obiettivo finale: la creazione di una
componente comunicativa completa, stabile, duratura e costantemente aggiornata. Ovviamente esso è un solido
pilone portante attorno cui costruire tutta la successiva sfera
comunicativa, ma anche questo progetto in sé, non è da considerarsi terminato. Questo sito necessita
sicuramente un continuo adattamento e una costante analisi, in vista di un miglioramento di
tutte le sue componenti.
Le prossime sfide in questo campo sono rivolte ai social network, alla creazione di programmi di
fidelizzazione e al futuro evento per la celebrazione dei 100 anni dalla fondazione.
Prossimo caso di studio
Gemmo
Copyright © 2022 Matteo Cusini. All Rights Reserved.