Caratteristiche del progetto
Panoramica
Gemmo è un’applicazione ideata con lo scopo di avvicinare le persone al mondo dell’agricoltura, fornendo istruzioni per coltivare ortaggi anche in piccola o piccolissima scala. Un mercato interno all’applicazione consente inoltre di effettuare scambi o compravendite con il vicinato. L’applicazione non si limita ad assistere gli orticultori urbani, ma si estende a tutti coloro che vogliono coltivare l’orto, principianti ed esperti, in campagna e in città.
Il nome dell’applicazione, Gemmo, deriva dal latino e significa germogliare, mettere le gemme, brillare, splendere come una gemma.
Tutto il processo, dall’ideazione all’implementazione del prototipo, è stato eseguito da un team composto da tre studenti universitari, per il corso “Laboratorio di progettazione”. Durante le fasi di sviluppo, ogni attività è stata affrontata da tutti i componenti del team di progetto.
Ideazione
Il brief di questo progetto universitario era molto semplice e privo di vincoli. Bisognava ideare e
progettare un nuovo prodotto (applicazione, sito web, portale, ecc.) che avesse come tema centrale
una
tematica legata a: decarbonizzazione, green economy, smart cities, circular economy o riciclo.
Il contesto
L’idea che vuole portare avanti l’applicazione è giunta alla luce dopo un lungo brainstorming di idee a tema
green. L’ambito di interesse è legato a diversi avvenimenti e realtà che permeano la nostra società.
Tra
questi, la sempre crescente percentuale di persone che vivono e vivranno in città, oppure l’importanza della
presenza di spazi verdi e parchi nelle città, associata ad una maggiore aspettativa di vita. Ultimo ma non
meno importante, fare l’orto è un’attività manuale che aiuta a ritrovare il contatto con la terra, permette
di ristabilire una connessione intima con la natura e consente di ristabilire il benessere degli
individui.
L'applicazione
Gemmo identifica la popolazione target in chiunque voglia realizzare un
orto, senza distinzioni per fasce di età, genere o zona di residenza (contesto urbano o rurale).
Gli obiettivi primari sono tre: suggerire quali ortaggi coltivare in base
all’esperienza, al luogo e alla stagione; fornire una guida per la coltivazione a principianti ed esperti;
rendere possibile lo scambio e la compravendita degli ortaggi. Di conseguenza, le funzionalità principali
sono tre: una legata all’orto dell’utente, una legata al manuale degli ortaggi e una legata al mercato.
Processo iterativo per la progettazione
Il processo di design di Gemmo, affrontato durante lo svolgimento di questo progetto, prevede l’esecuzione
di tre cicli iterativi comprensivi di differenti tecniche per la messa in
pratica di attività legate alla raccolta dati, alla progettazione, alla prototipazione e alla
valutazione.
Primo ciclo

Primo ciclo di progettazione
Il primo ciclo inizia con un’attività di raccolta dati: il questionario.
Tramite questa tecnica si è cercato di coinvolgere dei potenziali utenti, per capire quali fossero le loro
attitudini nei confronti dell’orticoltura e quali elementi ostacolassero la coltivazione di un orto in
piccola scala. Gli obiettivi del questionario erano legati soprattutto alla comprensione delle abitudini
personali, legate a questa sfera di interesse, oltre alla ricerca di informazioni e valutazioni utili
relative all’idea principale portata avanti da Gemmo.
In seconda battuta, sulla base delle informazioni accumulate tramite il questionario, è stato possibile
effettuare in modo indipendente e singolarmente un brainstorming relativo
all’applicazione e a tutto ciò che avrebbe potuto orbitare in questa sfera di interesse. Successivamente,
l’unione dei tre brainstorming ha permesso la discussione e la sintetizzazione delle idee in un unico
documento comprensivo di tutte le considerazioni in merito.
Nella terza fase del primo ciclo, si è incominciato a produrre degli sketch prima e dei wireframe
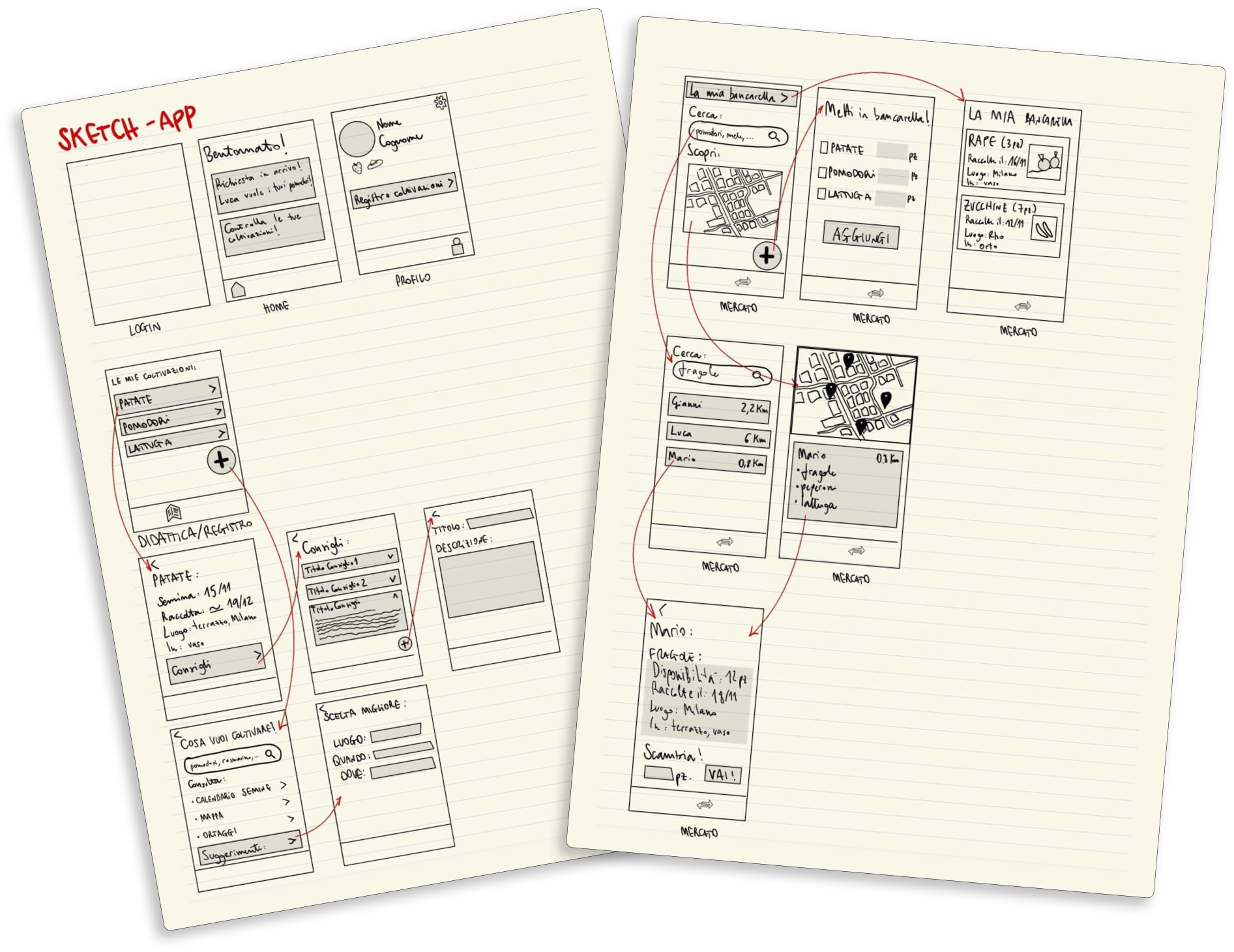
preliminari poi, sulla base delle considerazioni emerse durante il brainstorming.

Primi sketch di Gemmo
Infine, nella quarta ed ultima fase del primo ciclo, abbiamo eseguito una valutazione qualitativa,
presentando a 3 utenti i wireframe prodotti e chiedendo loro di commentarli secondo la tecnica del think aloud protocol. Grazie a queste valutazioni è stato così possibile far
emergere per ogni schermata presentata, potenziali problematiche, riprove ed eventuali dubbi.
In conclusione, il primo ciclo ha permesso di ottenere indicazioni qualitative utili per orientare lo
sviluppo del prototipo dell’applicazione. La valutazione qualitativa in chiusura ha messo in luce
considerazioni di diversa natura, su cui il secondo ciclo di sviluppo prende le mosse.
Secondo ciclo

Secondo ciclo di progettazione
Il secondo ciclo si compone di tre fasi. Inizialmente, l’analisi della valutazione verbale
eseguita in coda al primo ciclo ha permesso di redigere una sintesi di problematiche che raccogliesse i
potenziali problemi da risolvere. Per ogni problema rilevante è stata proposta una relativa
soluzione.
A seguito dell’analisi e della sintesi della valutazione verbale, sulla base delle soluzioni proposte,
relative alle problematiche emerse, è stato possibile evolvere e ridisegnare i wireframe.
Le valutazioni verbali e la successiva analisi delle stesse hanno fornito molti spunti per il
perfezionamento dei
wireframes, in particolare questa fase ha permesso di capire come impostare due fondamentali schermate, che
fino a questo momento presentavano due differenti tipologie e ideologie di design.
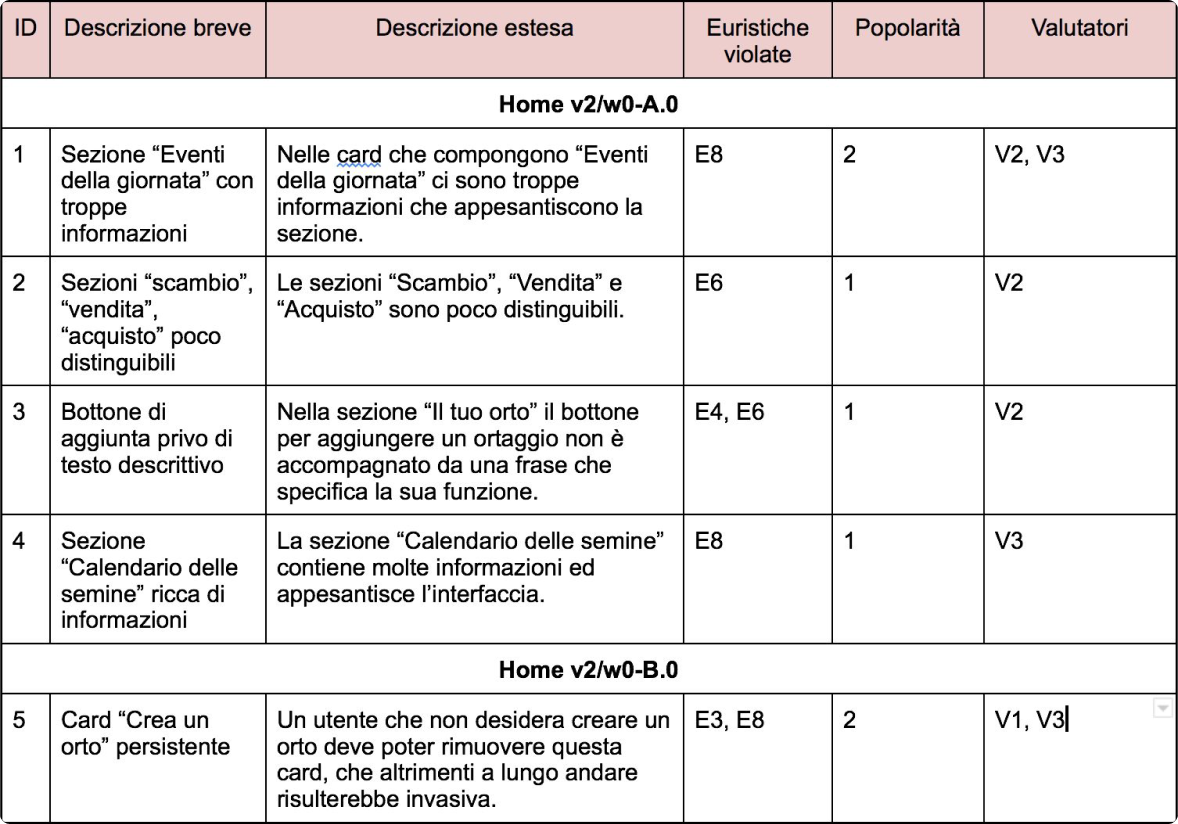
Sulla base dei wireframe aggiornati, è stato scelto di effettuare una valutazione euristica
dell’applicazione, sfruttando le 10 euristiche di Nielsen come punto di riferimento per individuare problemi
di usabilità. I wireframe sono stati valutati da noi, in qualità di esperti di usabilità che conoscono i
dettagli delle euristiche utilizzate. Ogni valutatore ha effettuato una valutazione individuale
segnando in una tabella quelle che secondo lui rappresentavano violazioni delle euristiche, per ogni
wireframe. Seguendo la stessa impostazione già adottata per la valutazione verbale nel primo ciclo, i
diversi contributi sono poi stati sintetizzati in un’unica tabella, stabilendo a maggioranza quali problemi
ritenere tali.

Estratto dalla sintesi della valutazione euristica
In conclusione, durante questo ciclo sono emerse diverse problematiche di usabilità. Il ciclo successivo
prende le mosse dall’elenco delle violazioni, per poi giungere ad una versione più evoluta
dell’applicazione.
Terzo ciclo

Terzo ciclo di progettazione
Il terzo ciclo, anch’esso composto di tre fasi, inizia con l’analisi della valutazione euristica
eseguita in coda al secondo. Partendo dalla sintesi di quest’ultima, ad ogni problematica è stato assegnato
un valore legato alla severità del problema, utilizzando una scala a cinque
valori (da 0 a 4) e tenendo in considerazione tre fattori: la frequenza di occorrenza, l’impatto del
problema e la persistenza. Per ognuna delle problematiche, è stata poi proposta una soluzione.
Le soluzioni proposte per le problematiche emerse dalla valutazione euristica hanno permesso di aggiornare i wireframe. In una seconda fase, questi wireframe sono stati
convertiti in mockup con l’aggiunta di colori e immagini. Infine, dai
mockup si è passati ad un prototipo interattivo.

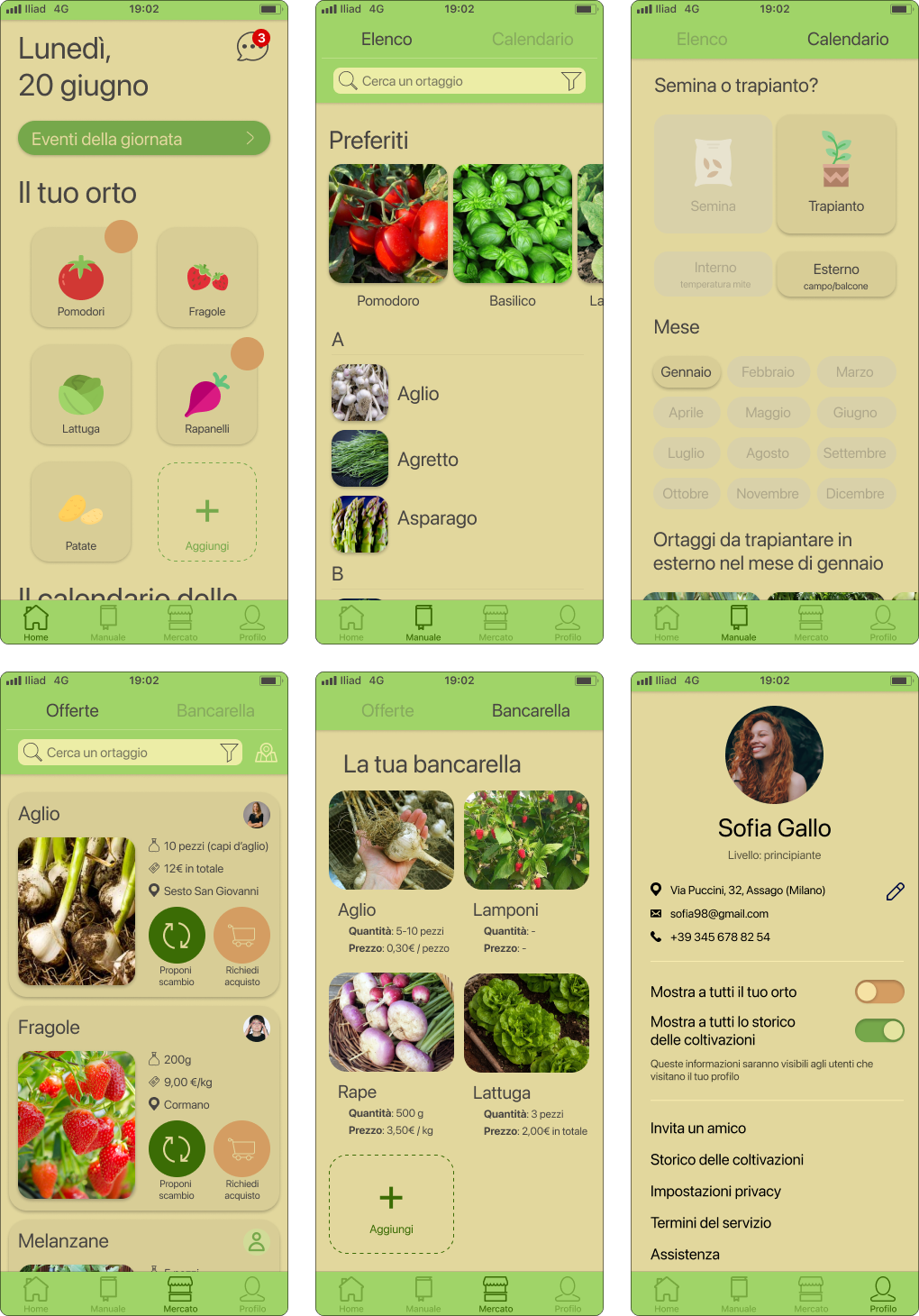
Alcuni dei mockup utilizzati per implementare il prototipo
Avendo così a disposizione un prototipo verosimile, la terza fase di questo ciclo è stata l’esecuzione di test utente con l’intenzione di far valutare le funzionalità
principali dell’applicazione. Lo scopo principale dei test è stata la verifica dell’efficacia
nell’esecuzione dei task, ossia la valutazione di successi e insuccessi in termini di correttezza,
accuratezza e completezza, nel raggiungimento di obiettivi prefissati. La valutazione dell’efficienza è
stata ritenuta secondaria in quanto il prototipo era in uno stadio ancora preliminare. La somministrazione
dei task agli utenti è stata uniforme, solamente l’ordine di esecuzione dei task è stato scelto in modo
casuale per minimizzare l’effetto legato all’order bias. La verifica dell’efficacia ha permesso di valutare pragmaticamente il lavoro effettuato fino a questo momento. Dai
risultati ottenuti è infatti stato possibile affermare come l’usabilità, l’impostazione concettuale e
l’architettura dell’applicazione sembrino essere funzionali agli obiettivi.
In conclusione, il terzo ciclo porta con sè delle prospettive positive. La struttura del quarto ciclo
potrebbe impostarsi sulla risoluzione dei problemi emersi durante i test utente legati al prototipo, per
proseguire con l’arricchimento dello stesso e concludersi con nuovi test utente.
Ricerca e analisi
L'ultimo passo, eseguito in vista del futuro processo di progettazione è stato l’analisi critica dei punti di forza, di debolezza, delle opportunità e delle minacce (analisi SWOT) dell’applicazione. Oltre ciò è stata portata avanti anche una valutazione dei competitors e dei servizi da cui trarre ispirazione per l’effettiva messa in atto degli obiettivi elencati sopra.
Costruire un quadro completo delle proprietà intrinseche ed estrinseche dell’applicazione, oltre alla descrizione del contesto in cui l’applicazione si inserirebbe, permette di ottenere un’ampia panoramica d’insieme. In questo modo, le successive fasi legate alla progettazione possono nascere e crescere sulla base di punti fissi e fondamenta stabili.
Considerazioni
Essendo Gemmo un’applicazione ideata ex novo, esistono varie riflessioni e
valutazioni da eseguire su molteplici sfaccettature legate a quest’idea. Due di queste sono state affrontate
in modo approssimativo per cercare di dare un’infarinatura generale delle eventuali problematiche in cui si
potrebbe incorrere durante l’effettiva implementazione e definizione dell’applicazione.
Impatto ambientale
Poiché uno dei valori chiave che anima l’intero progetto è la riduzione dell’impatto ambientale,
a favore della più sostenibile autoproduzione, è necessario tenere in considerazione l’esistenza in questo
senso di possibili effetti collaterali da dover approfondire e risolvere
accuratamente. Alcuni di questi sono l’utilizzo di energia per poter far funzionare i sistemi informatici;
l’aumento delle emissioni inquinanti per il trasporto e la movimentazione dei beni
scambiati/venduti/acquistati; l’utilizzo di materiale non per forza sostenibile per le coltivazioni.
In vista di sviluppi futuri, questi ed altri punti che potrebbero emergere dovrebbero essere affrontati in maniera prioritaria cercando per ciascuno di essi delle soluzioni efficaci per la riduzione dei consumi.
Aspetti economici
Al fine di sostenere i costi del servizio e garantire dei ricavi, possono
essere considerate diverse prospettive, quali ad esempio il trattenimento di una percentuale sulle
transazioni di vendita, l’inserimento di pubblicità nell’applicazione, il pagamento una tantum per
l’utilizzo dell’applicazione, il coinvolgimento di partner per la vendita di prodotti e/o servizi utili
all’utente, oppure, acquisti in-app e servizi aggiuntivi a pagamento in un approccio freemium.
Conclusioni e sviluppi futuri
In conclusione, l’auspicio più grande è quello che l’applicazione venga effettivamente implementata. Il percorso nel breve periodo prevede invece ulteriori cicli di progettazione e sviluppo, coinvolgendo un numero decisamente più elevato di soggetti; la creazione di un database di informazioni relative agli ortaggi e l’esecuzione di test verosimili in cui gli utenti utilizzino un prototipo avanzato del sistema, in combinazione con vasi, terriccio e sementi/piantine, in un contesto reale e per un periodo medio-lungo.
Casi di studio personali
Progetti personali
Copyright © 2022 Matteo Cusini. All Rights Reserved.