Project features
Overview
MindBlooming is a mobile application that offers a personalized intervention for a multi-approach treatment of psychological and physical issues in university students. The aim of this application is to address the growing psychological distress among the university population, through easily accessible and always available treatments.
MindBlooming was born in 2020 as a joint university project between the departments of psychology and computer science. Having reached a beta version of the application and begun the first large-scale tests, it was decided to redesign the application by focusing on user experience.
The redesign of the application was entrusted to a team composed of two master's degree students in Communication Theory and Technology. Throughout the project development, all activities were carried out by the two team members working together.
The redesign process
As previously mentioned, the redesign process of MindBlooming began with an already formed and functional version of the application. For this reason, the first phase tackled in this process was a thorough and comprehensive evaluation of the application. Initially, a heuristic evaluation was performed by two usability experts (the team members), immediately followed by a qualitative evaluation carried out by target users. Based on the issues that emerged from these two techniques, the groundwork was laid for user testing. These tests confirmed previously identified issues and also revealed new ones. The analysis of this evaluation phase allowed for the compilation of a comprehensive list of issues that plagued the application at that time.

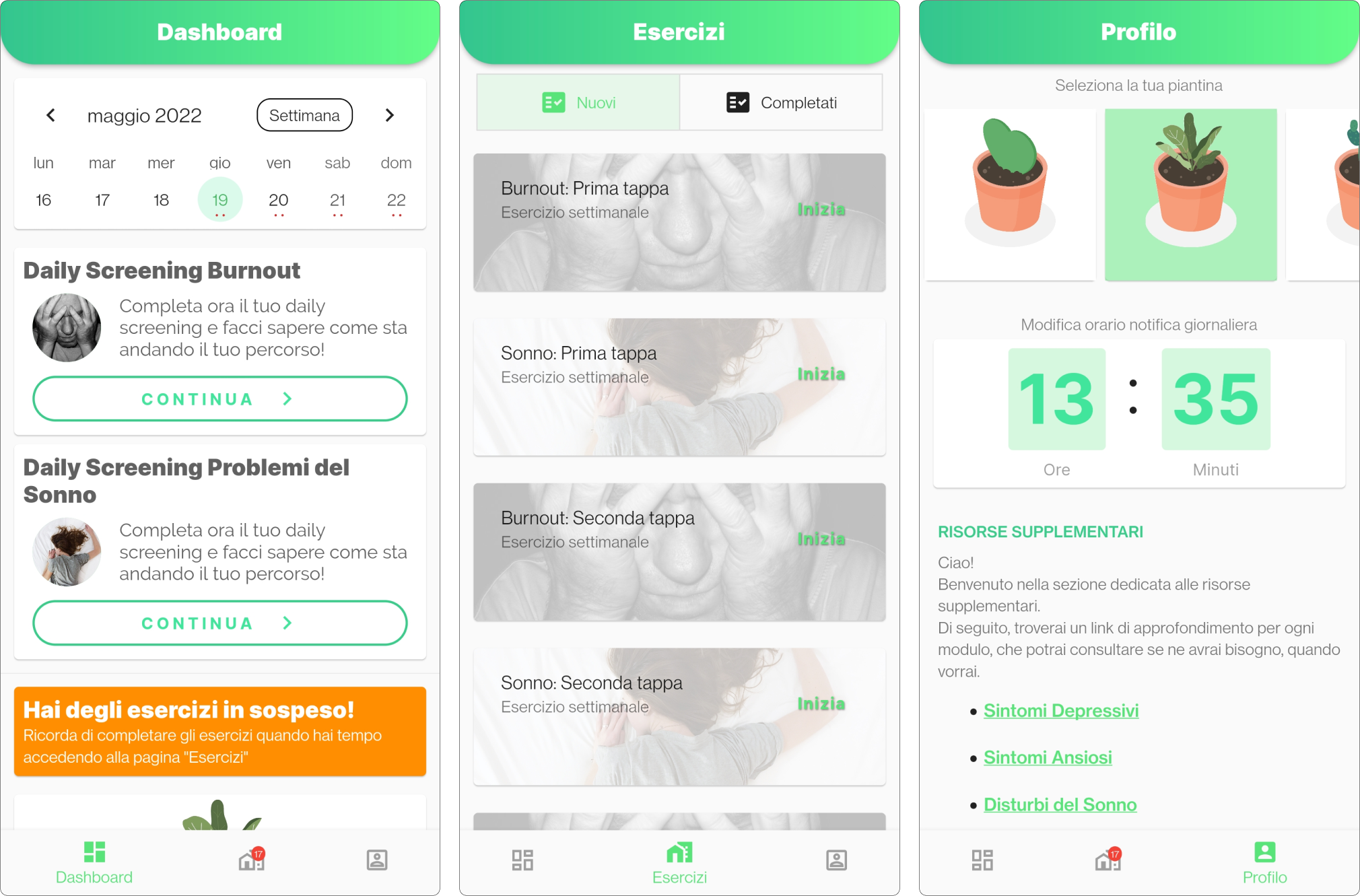
Beta version screens of MindBlooming
Subsequently, in order to fully understand the issues and the direction that MindBlooming wanted to take,
user personas and user scenarios were
defined. Additionally, a market and competitor analysis was conducted
to define the context within which the application would be positioned.
The definition of solutions for the issues identified in the first evaluation phase, together with the
definition of the new information architecture, allowed for the ideation of
the first wireframes. The definition of the design system,
moodboard, color palette, typography, new logo, tone of voice, icons, and illustrations led to the subsequent evolution of wireframes into mockups. The next step was prototyping.
After completing the design and prototyping phase, a new validation phase
was initiated. The creation of user tests based on the new prototype was
the technique used to achieve this goal. The validation of
implemented solutions confirmed the new design of MindBlooming, while the emergence of new issues led to the
ideation of new solutions, which were immediately introduced into the mockups.
Finally, some proposals for possible new features of MindBlooming that could be introduced in future
versions were presented.
First evaluation
The first phase of the redesign process was the evaluation of the product. Starting from the first version of the application, a heuristic evaluation was carried out first, identifying the main criticalities based on the heuristics proposed by Nielsen. Subsequently, a qualitative evaluation performed by target users who were not usability experts allowed us to confirm the previous criticalities and to identify new ones. Finally, based on the two previous evaluations, ad hoc tasks related to the main functionalities of the application were created and performed through user testing.
The output of this first evaluation is a list of problems divided by screen. Each of the problems is associated with the violated heuristics, the severity of the problem in terms of usability, and a category of belonging (related to the type of problem).
Heuristic evaluation
The heuristic evaluation was the first step in analyzing the application. Two usability experts (members of
the project team) independently explored the application, analyzing each screen and each functionality to identify elements or characteristics that diverged from the usability principles defined by Nielsen.
Subsequently, the two evaluations were merged into a single document, and each problem was associated with
the heuristics that it violated.
Qualitative evaluation
Following the heuristic analysis, the evaluation process of the current version of MindBlooming continued
with a qualitative evaluation. The application was presented to three target users, asking them to comment on the screens and functionalities of the application using the think-aloud protocol technique.
This evaluation method made it possible to directly deduce the user's cognitive process during the use of
the application.
The next step was to combine and integrate all the problems identified in the evaluation phases (heuristic
and qualitative) to obtain a list that included all the problems that emerged. The final list contains a
total of 68 problems. Based on this list, each problem was assigned a value related to the severity of the problem, using a five-value scale (from 0 to 4) and
considering three factors: the frequency of occurrence, the impact of the problem, and the
persistence.
User testing
Once the synthesis phase of the identified problems and their severity was completed, the next step was to
conduct user testing to obtain a complete and accurate evaluation of the application,
confirming problems already identified in the previous phases or finding new ones. This phase was divided
into three steps: the definition of tasks and questions, the execution of user tests, and the analysis of
the results.
The tasks were defined in a way that tested all the screens and functionalities present in MindBlooming,
especially those that fell among the most severe problems identified in the previous evaluation phase. In
addition to the tasks, questions were also set to understand certain aspects of the application that were
difficult to test through task completion.

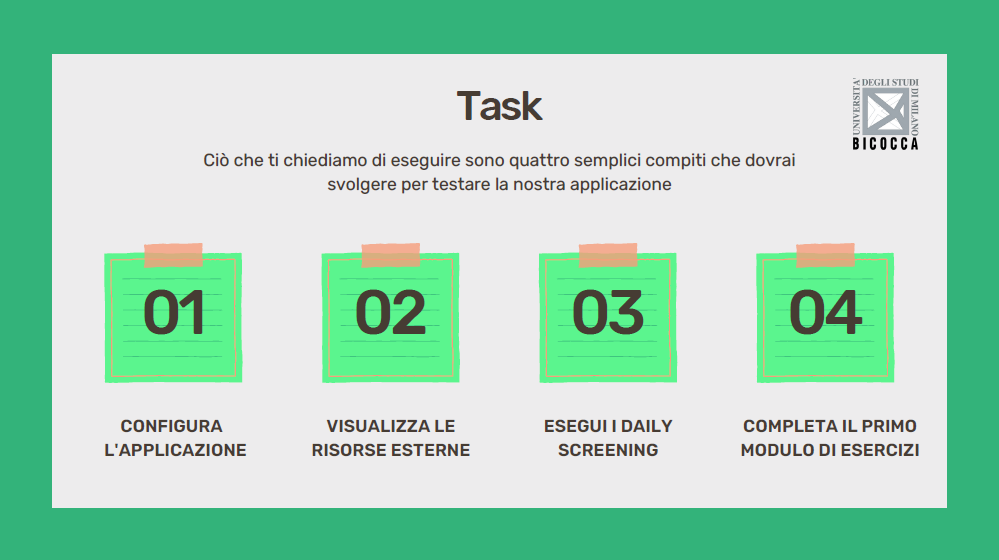
Overview slide of the tasks to be performed
User testing consisted of alternating tasks and questions without participants answering the latter, as they
had already interacted with the screens related to the questions. The main purpose of the test was to verify the effectiveness in carrying out the tasks, evaluating successes and
failures in terms of correctness, accuracy, and completeness in achieving the predetermined goals. The
evaluation in terms of efficiency was considered secondary for the purpose of this test. Instead, more
attention was given to investigating any deviations in the path or errors rather than execution
time.
The analysis of the results, considerations, and comments that emerged during this phase led to the drafting
of a new list of issues, some of which had already emerged previously, and others were entirely new. For the
latter, severity assessment was carried out in a similar way to the previous ones. The final list includes a
total of 28 issues, 14 of which are entirely new.
The overall systematization of the issues that emerged during the initial evaluation of the application includes a total of 82 problems. The second phase of the redesign process starts precisely from these issues, with the aim of defining their respective solutions.
Analysis and redesign
After the evaluation phase, the MindBlooming redesign process now proceeds with a series of steps of various
natures, in order to reach the creation of realistic mockups. The first step, of an analytical nature, was the definition of user personas and scenarios:
two techniques that place the user at the center of the design (User Centered Design) and seek to define and
outline the behaviors, needs and habits of the target audience. Next, the analysis of the competition and the market
in which MindBlooming operates, allowed for obtaining a general overview of the application, in relation to
direct and indirect competitors.
Continuing, based on the issues that emerged during the first evaluation of the application, practical or conceptual solutions are proposed, aimed at redefining screens
and functionalities, in order to solve and unravel the criticalities. Finally, based on these elements, it
was possible to revisit and adjust the organization of information, structuring the information architecture, with the aim of appearing more user-friendly and
reasonable.
At this point, having defined the new ideal structure and the constraints within which the application must
operate, we moved on to the creation of high-fidelity wireframes and the
determination of the so-called brand assets: elements and distinctive
features that are linked to the brand in the user's mind and define the identity of the application.
From this macro group, the logo, moodboard, color palette, typography, icons, illustrations, and tone of
voice were newly created. Finally, the combination of all these elements allowed for the realization of the
related mockups, allowing for laying the foundations for the creation of
the prototype.

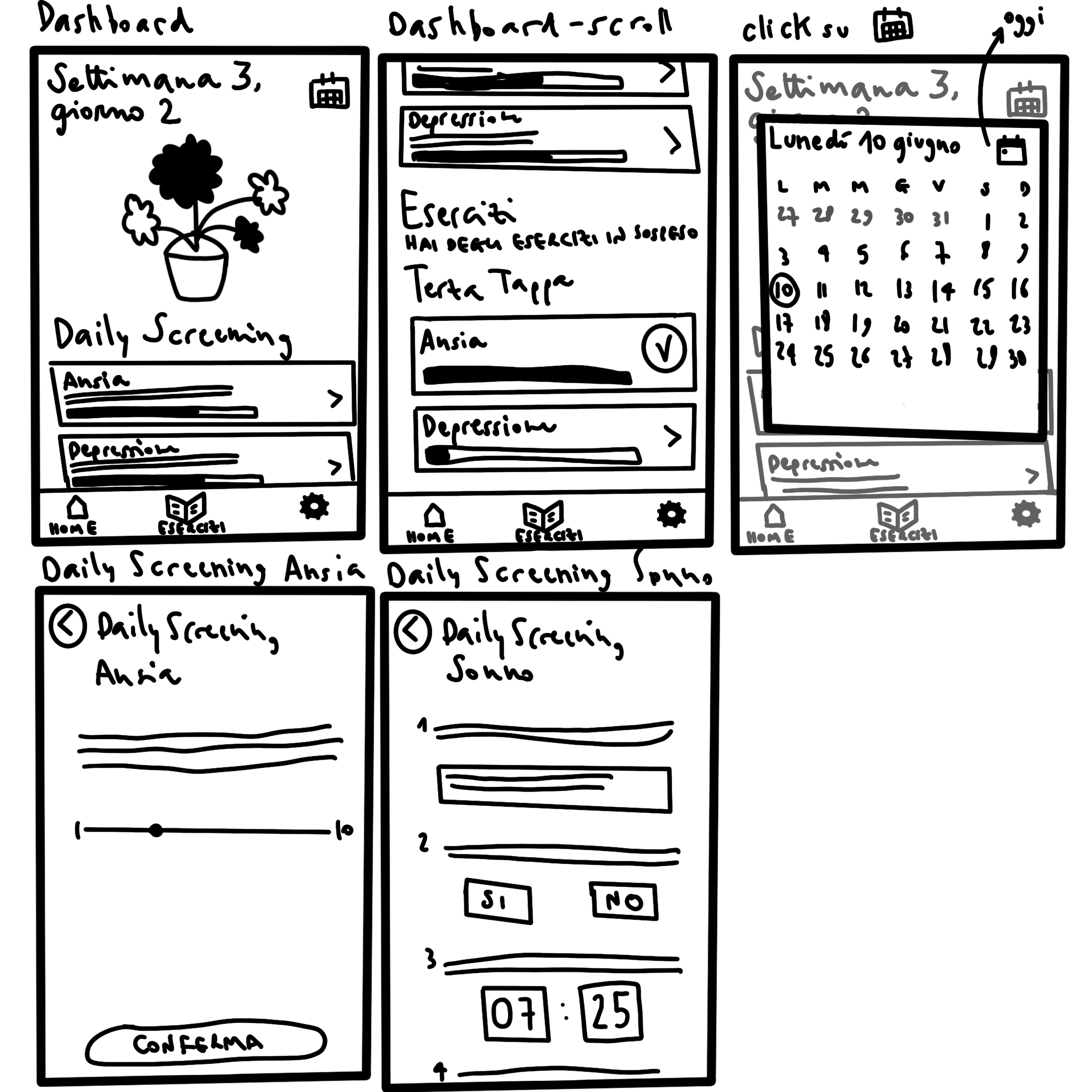
Initial sketches for the redesign of MindBlooming screens

New version of the MindBlooming logo

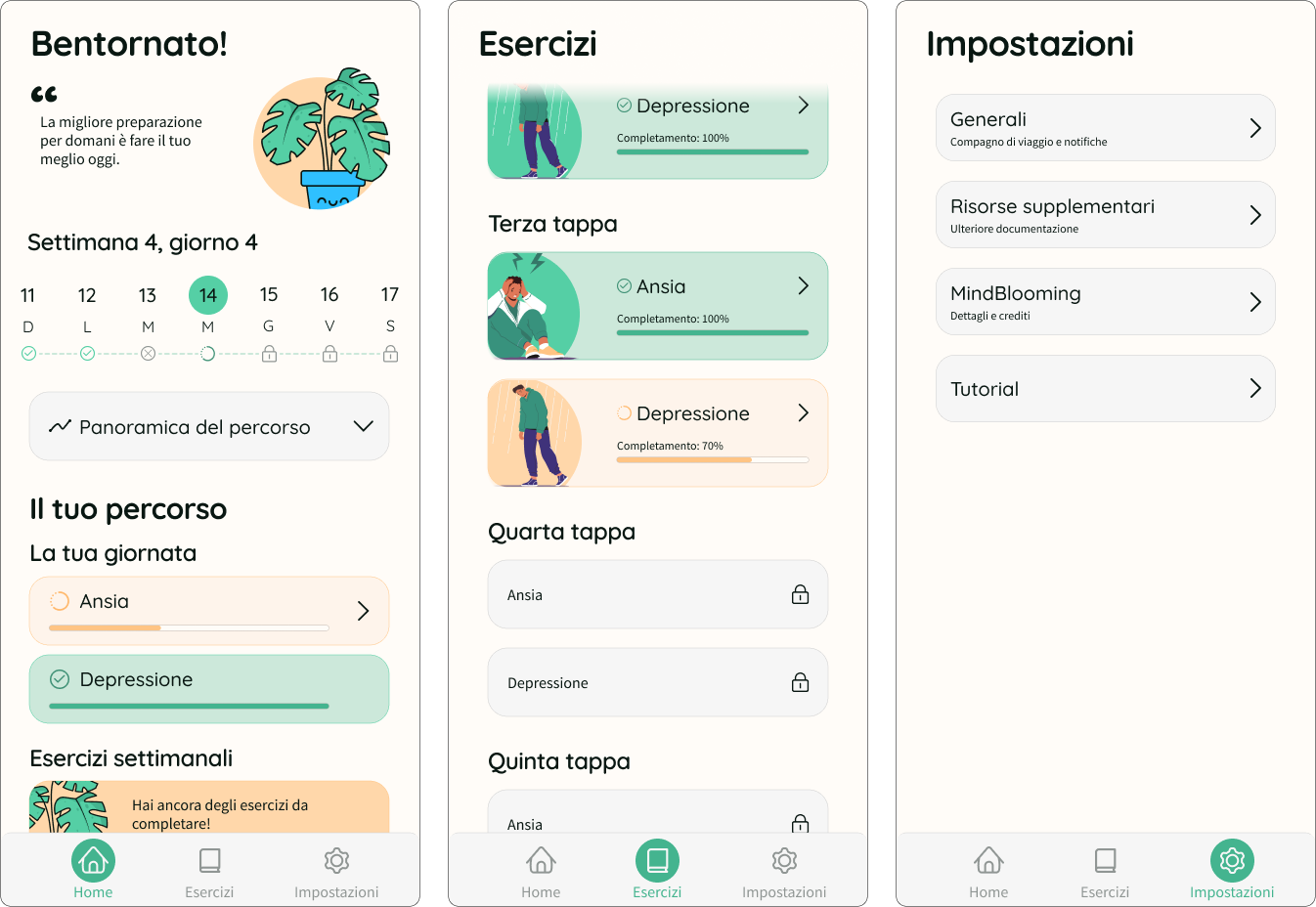
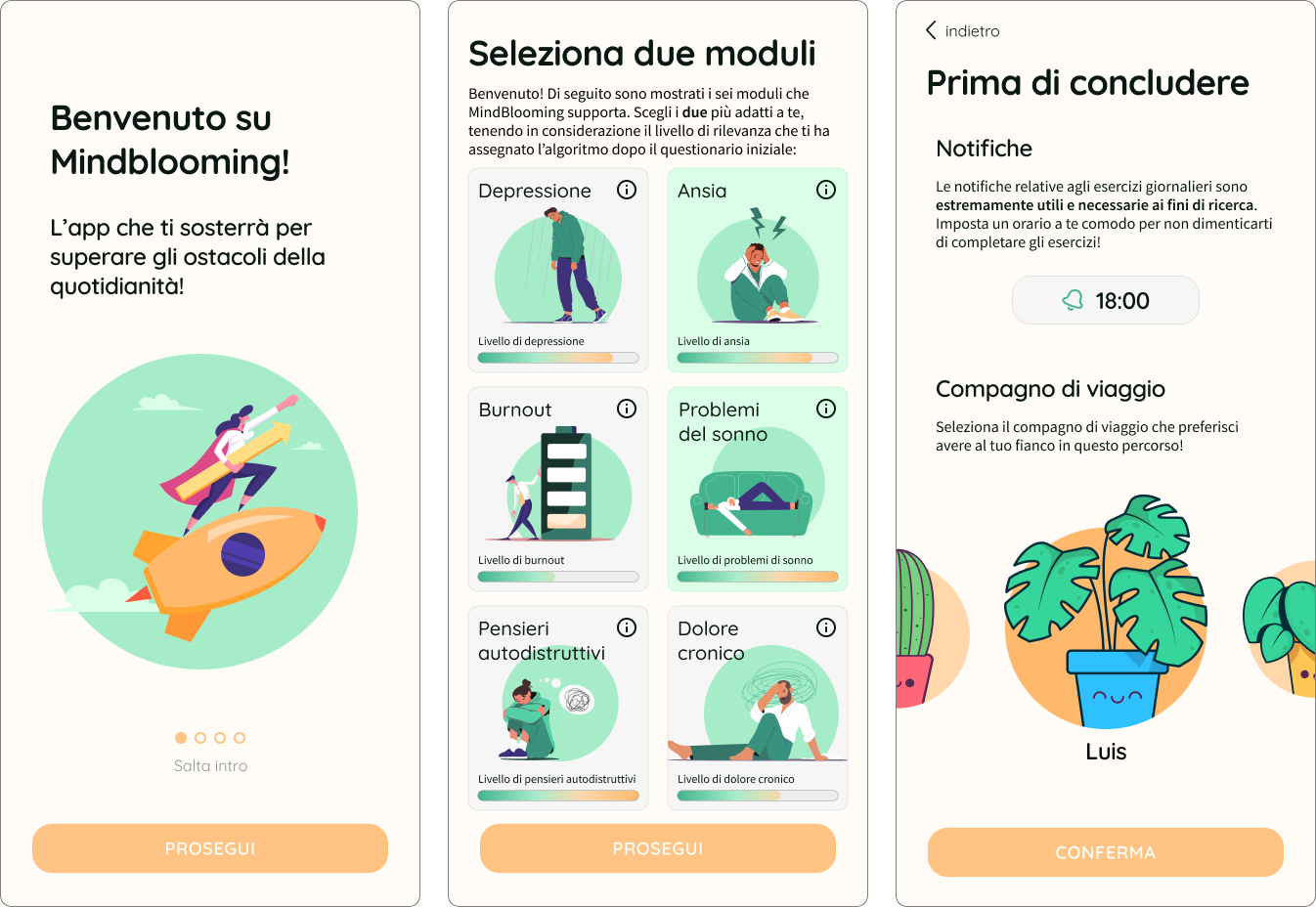
Mockup of the main screens for the new version of MindBlooming

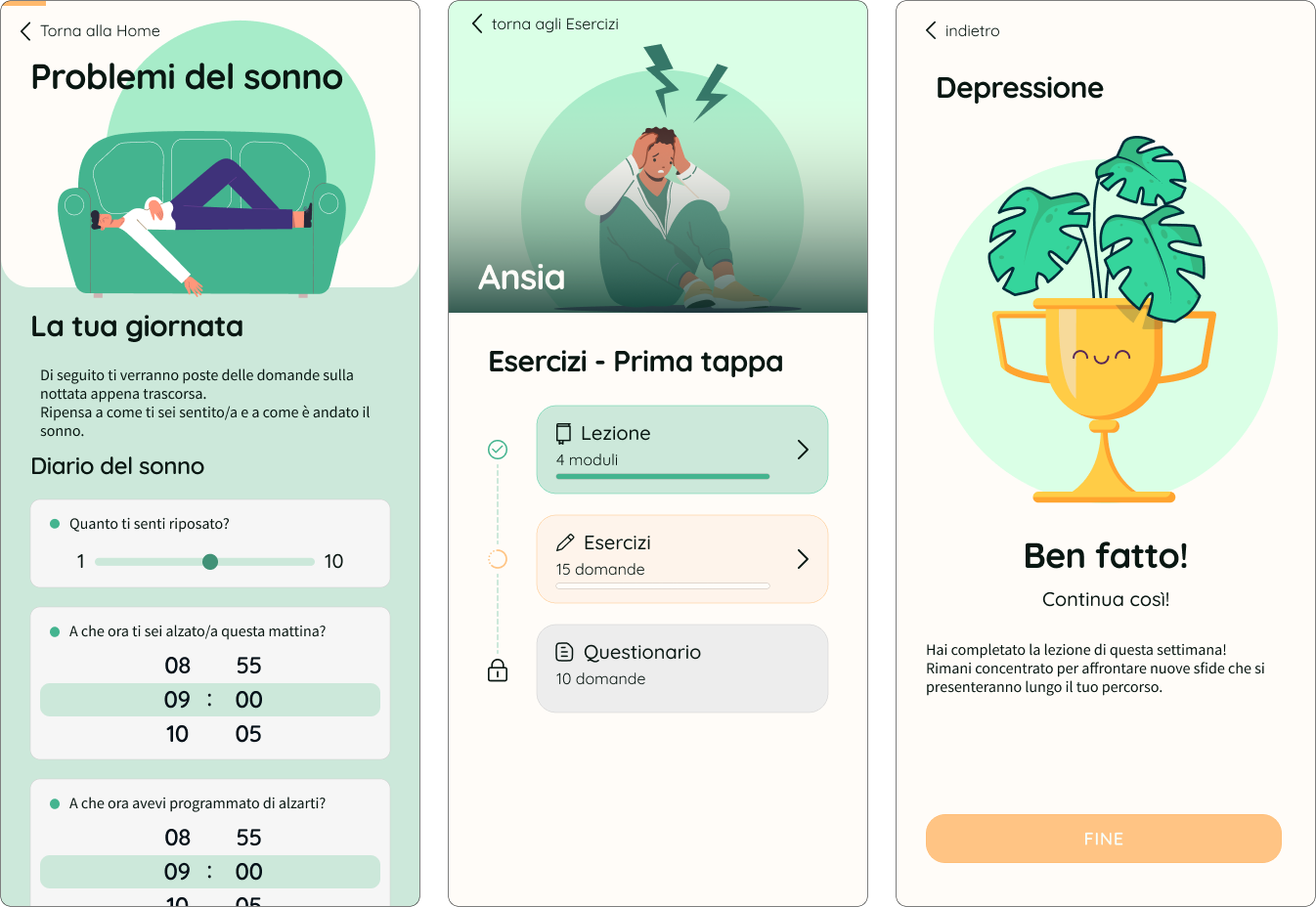
Mockup of the secondary screens for the new version of MindBlooming

Mockup of the secondary screens for the new version of MindBlooming
Prototyping and new evaluation
The final step of the redesign process, aimed at obtaining validation of the work done and the proposed
solutions, was the definition and implementation of a working prototype.
The ultimate goal of using this model is to verify the modifications made and the new features. Through
user tests defined ad hoc and aimed at evaluating the effectiveness of the
solutions, it was possible to analyze the interaction of target users through the prototype running on
mobile devices.
The definition of the prototype followed in parallel the verification objectives related to the
implementations of the solutions, which emerged after the first evaluation. Using the previously defined
mockups, it was possible to create a model that was consistent with reality and that could be used to
perform adequate confirmation tests.
After executing the tests and analyzing the results, it was possible to clearly identify the effectiveness of the solutions to the problems that emerged initially during
the application evaluation. Furthermore, additional considerations emerged in relation to the usability of
the new interfaces, which were analyzed with the aim of ultimately defining mockups that were optimal with
respect to the initial objectives.
Conclusions
Since the user experience design process is iterative and continuous, MindBlooming has completed only one step in an ongoing evolution that can bring further improvements, adjustments, refinements, and innovations. The application will need to be constantly monitored to maintain and increase the level of usability and interest, both to compete with direct and indirect competitors and in the market where it operates, which is increasingly crowded with valid and high-performing alternatives.
Next case study
Botìa Cantoni
Copyright © 2022 Matteo Cusini. All Rights Reserved.